Earlier this year I set a goal for myself to publish at least four projects this year. Here’s the first! I created an app to solve a weekly problem my wife and I have related to meal planning. Let me introduce you to my Family Dinner Picker app, available now for Android and iOS!
Before I dive into the details, here’s where you can download the Family Dinner Picker app on Google Play and the Apple App Store:
Update April 19th 2021:
No launch is complete these days without also making a showing on Product Hunt, so I did the same! I’d be delighted if you took some time to check it out and leave a review:
About the Family Dinner Picker App
My wife, Ellie, and I typically go grocery shopping once a week, and we generally cook a large majority of our meals at home. This means once a week we need to decide what we want to have for all our dinners. This can be a struggle! There are lots of things we like to cook, but remembering them all is hard. So we tend to stick with familiar meals. To me, this presented a problem I knew I could solve!
And so, the Family Dinner Picker app was born. I chose to focus on a small number of key features for my minimally viable product (MVP). I wanted users to be able to:
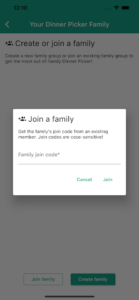
- Use the app by themselves or as part of a “family” group
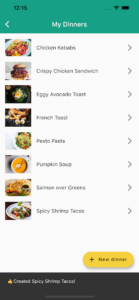
- Create a list of dinners that they like
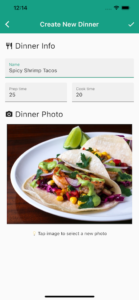
- Add photos of their dinners
- Randomly shuffle a set of dinners for the week
- Customize their set of dinners for the week
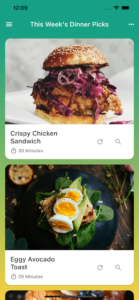
I kept the MVP small so that I could meet my original goal of completing the project within 3 months. I ended up going about two weeks over, but I’d say that’s close enough to call this a success! Of course, there are lots of additional features that I’d love to add in the future. For now, I hope you’ll consider giving the app a try and letting me know what you think about it. I’d love to hear your feedback and feature suggestions. Please don’t hesitate to drop me a note here. Here’s a little preview of the app itself:
Technical Details
Now for the juicy details! I actually took a bit of a risk doing this as the first project for my publishing goal. This project required me to learn two new technologies along the way, and it was my first time ever publishing an app on the Apple App Store. I had a bit of Android experience prior to this, having published one app in the past.
Flutter
First, I’m an Android user and my wife is an iOS user. Therefore, I knew I wanted the app to be cross-platform–available for both Android and iOS–from the beginning. To accomplish this without having to write the app twice, I turned to Flutter. Flutter is an amazing toolkit created by Google for building cross-platform apps with fast, native performance. Importantly, Google uses Flutter for some of their own first-party apps, so I knew Flutter was ready for production. In the end, Flutter was delightful to use. For me, its underlying Dart language was easy to pick up; I feel like it’s a very pleasing combination of languages like Java and Javascript. In short, I wouldn’t hesitate to use Flutter again for mobile app development.
Firebase
Second, I knew I wanted to support users across multiple devices as well as collaborative features. As a result, I needed some sort of backend datastore and API. For this I turned to Firebase, which is one of a handful of a new breed of all-in-one “backend-as-a-service” products. Being another Google product, Firebase comes with a great set of SDKs and documentation for Flutter (collectively called FlutterFire). Firebase provided all of the backend services that I needed for the Family Dinner Picker app: user authentication, document-based database, file storage, analytics, and diagnostics. Depending on how popular the app gets, I may also expand to use things like Firebase cloud functions to handle some administrative tasks.
Conclusion
I had a really great time building and releasing the Family Dinner Picker app. Not only does it represent my first success for my publishing goal for the year, but I also learned a lot along the way. I was able to keep myself motivated by keeping a couple of key concepts in mind.
Number one, keeping the MVP small and achievable within the timeframe that I set. It’s very easy to let yourself go off on tangents chasing new ideas that ultimately increase complexity, effort, and frustration. Number two, not letting perfect get in the way of good enough. The code doesn’t need to be pristine or perfectly architected! It’s very easy to fall into the trap of trying to over-optimize. Number three, build and validate your core use case(s) as quickly as possible. I scaffolded out all of the UIs with fake, static data before going back and wiring it all up to Firebase.
Thanks so much for taking the time to read through this post, and for giving my app a try!
Google Play and the Google Play logo are trademarks of Google LLC. App Store and the Apple logo are trademarks of Apple Inc.









Nice job. I’ll give it a try. Already have an enhancement request 🙂
Add something like a “Main Ingredient” or “Protein Type” to each recipe then provide the ability to filter recipes by that ingredient. Why? Because I usually plan our menu by looking in the freezer and deciding what I need to use. For example…we need to use some chicken breast….hmmmm… what can i make with chicken? I go through this thought process several time a week.
Not a bad idea; I added it here: https://github.com/alexgladd/family-dinner-picker/issues/5